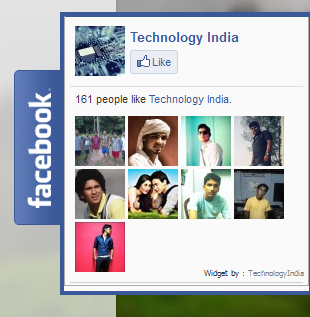
Today we will learn how to add a Floating Facebook widget in Blogger.Just Follow the below steps and Enjoy yourself.
STEP 1
1. Go to Blogger Dashboard --> Template
2. Please! download a copy of your template
3. Now click on Edit HTML
4. Use Ctrl+F to find </head>
5. Then copy and paste just above/before it, this code:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>6. Save your template.
STEP 2
1. Now go to Layout--> click on "Add a gadget".
2. Select "html/java script" and add the code given below and click save.
<script type="text/javascript"> /*<![CDATA[*/ jQuery(document).ready(function() {jQuery(".abtlikebox").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);}); /*]]>*/ </script> <style type="text/css"> .abtlikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsEiVyJB86LSR7KoCWVVeqHPN80Iev1XJJGkZQz5F4C2V_R0ElThhPAmXZvxD4jEL1qlgl9ZtIHRF7yyq1nX1n1vMjg3-KTUFt3scBo1lBghmc4yMt1kplue6AeLX1_ayLGyJNgKRV70Q/s320/fb1-right.png") no-repeat scroll left center transparent !important; float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;} .abtlikebox div{ padding: 0; margin-right:-8px; border:4px solid #3b5998; background:#fafafa;} .abtlikebox span{bottom: 4px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;} .abtlikebox span a{color: gray;text-decoration:none;} .abtlikebox span a:hover{text-decoration:underline;} } </style> <div class="abtlikebox" style=""> <div> <iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2FTechnologyIndia&width=245&colorscheme=light&show_faces=true&border_color=white&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: white; overflow: hidden; height: 270px; width: 245px;background:#fafafa;"></iframe><span>Widget by :<a href="http://www.technologyindianow.blogspot.com"> TechnologyIndia</a></span> </div> </div>
Note: Replace TechnologyIndia with your facebook page URL or user name.
#TechnologyIndia

No comments:
Post a Comment